1. Planning Your Estate Agency Website
Defining your website goals and target audience
When embarking on the journey of creating an estate agency website, it is crucial to establish clear objectives and identify your target demographic. Consider the primary purpose of your website: Is it to generate leads, showcase properties, or establish your agency as an industry authority? Your goals will shape the design and functionality of your site.
Simultaneously, define your target audience. Are you catering to first-time homebuyers, luxury property investors, or commercial real estate clients? Understanding your audience’s preferences and needs will inform your content strategy and user experience design.
Researching competitor websites for inspiration
Conducting a thorough analysis of competitor websites can provide valuable insights and inspiration. Examine the layouts, features, and content of successful estate agency websites in your market. Take note of elements that resonate with you and identify areas where you can differentiate your offering.
Pay attention to user experience, navigation structures, and unique selling points. This research phase will help you understand industry standards and identify opportunities for innovation.
Creating a sitemap and content strategy
A well-structured sitemap serves as the blueprint for your website, outlining the hierarchy and organization of your pages. Begin by listing essential pages such as Home, About Us, Properties, Services, and Contact. Then, consider additional pages that align with your goals and target audience.
Develop a content strategy that outlines the type of content you will feature on each page. This may include property listings, neighborhood guides, market reports, and educational resources for buyers and sellers. Ensure your content strategy aligns with your overall business objectives and provides value to your target audience.
2. Choosing the Right Domain and Hosting
Selecting a memorable and relevant domain name
Your domain name is your digital address and a crucial element of your online brand identity. Choose a domain that is concise, easy to spell, and reflective of your agency’s name or key services. Consider incorporating relevant keywords if possible, but prioritize memorability and brand alignment.
It is advisable to opt for a .com top-level domain if available, as it remains the most recognized and trusted option. However, industry-specific extensions like .realestate or location-based ones like .london can also be effective alternatives.
Comparing hosting options for reliability and performance
Selecting the right hosting provider is essential for ensuring your website’s reliability, speed, and security. Consider factors such as uptime guarantees, server locations, customer support, and scalability options.
Shared hosting may be sufficient for small agencies starting out, but as your traffic grows, you may need to consider upgrading to a Virtual Private Server (VPS) or dedicated hosting for improved performance and control.
Setting up your domain and hosting account
Once you have chosen your domain and hosting provider, proceed with the setup process. This typically involves registering your domain name and configuring your hosting account. Many providers offer user-friendly control panels that simplify this process.
Ensure you set up your domain nameservers correctly to point to your hosting account. This step is crucial for making your website accessible to visitors.
3. Designing Your Website’s Layout and User Interface
Sketching wireframes for key pages
Wireframing is an essential step in the design process, allowing you to plan the layout and structure of your key pages before committing to a final design. Start by sketching rough layouts for your homepage, property listing pages, and contact page.
Consider the placement of key elements such as navigation menus, search functions, and call-to-action buttons. Wireframes help you visualize the user journey and ensure a logical flow of information.
Selecting a color scheme and typography
Your color scheme and typography choices play a significant role in establishing your brand identity and creating a cohesive visual experience. Select colors that align with your brand guidelines and evoke the desired emotional response from your target audience.
For typography, choose fonts that are legible across different devices and screen sizes. Consider using a serif font for headings to convey professionalism and a sans-serif font for body text to enhance readability.
Creating a responsive design for mobile devices
In today’s mobile-first world, ensuring your website is fully responsive is non-negotiable. Design your layout to adapt seamlessly to various screen sizes, from large desktop monitors to smartphones.
Implement responsive design techniques such as flexible grids, fluid images, and CSS media queries. Pay special attention to the user experience on mobile devices, ensuring that key information and functions are easily accessible.
4. Developing Core Functionality
Building a property listing and search system
A robust property listing and search system is the cornerstone of any estate agency website. Develop a database structure that can accommodate detailed property information, including specifications, images, and virtual tours.
Implement an advanced search functionality that allows users to filter properties based on criteria such as location, price range, property type, and amenities. Consider incorporating features like saved searches and property alerts to enhance user engagement.
Implementing user registration and login features
User registration and login functionality enable personalized experiences and facilitate lead generation. Develop a secure system for user authentication, allowing visitors to create accounts, save favorite properties, and receive tailored recommendations.
Ensure that the registration process is straightforward and compliant with data protection regulations. Consider implementing social login options to streamline the process for users.
Creating contact forms and inquiry management
Effective communication channels are vital for converting website visitors into leads. Design user-friendly contact forms for general inquiries, property viewings, and valuations. Implement form validation to ensure the quality of submitted information.
Develop an inquiry management system that allows your team to efficiently track and respond to incoming requests. Consider integrating this system with your Customer Relationship Management (CRM) software for streamlined lead management.
5. Integrating Essential Real Estate Features
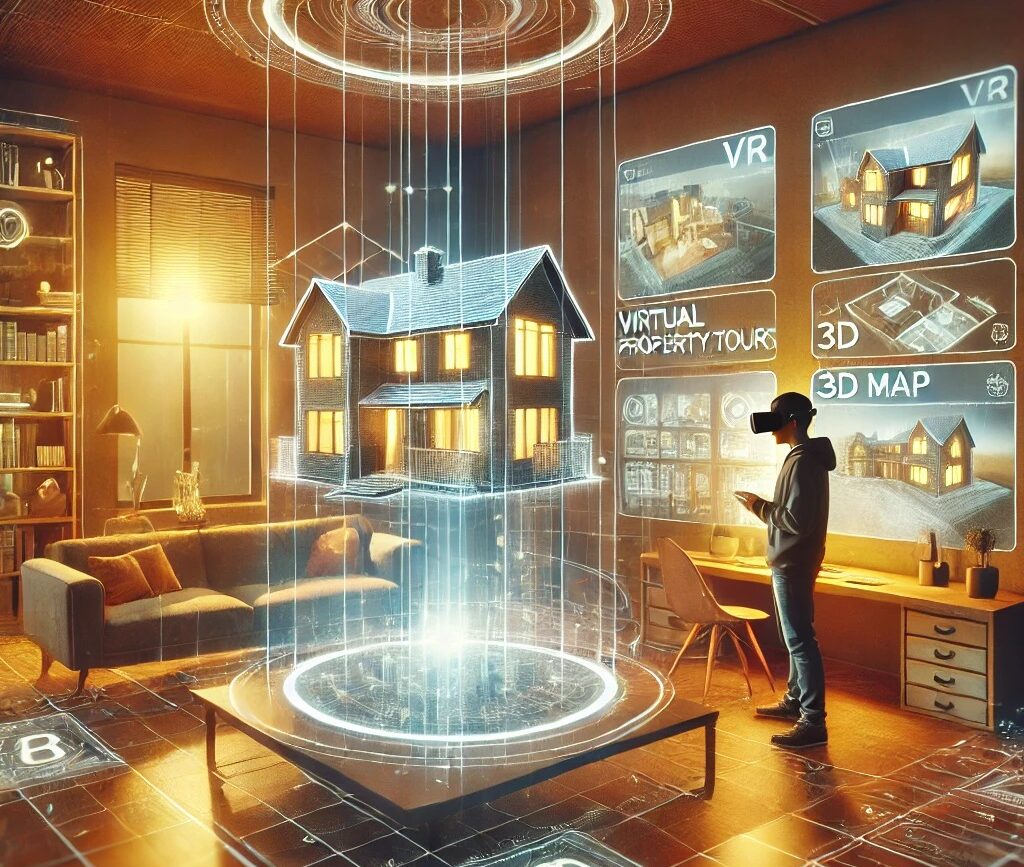
Adding virtual tours and 360-degree property views
Virtual tours and 360-degree property views have become increasingly important in the real estate industry, particularly in light of recent global events. Integrate these features to provide immersive property experiences for potential buyers.
Explore technologies such as Matterport or 3D Vista for creating high-quality virtual tours. Ensure that these features are seamlessly integrated into your property listings and optimized for both desktop and mobile viewing.
Implementing map-based property search
A map-based property search feature allows users to explore listings in specific geographic areas visually. Integrate a mapping API such as Google Maps or Mapbox to display property locations and enable users to search by drawing areas on the map.
Enhance this feature by including layers for local amenities, transport links, and school districts to provide comprehensive location information to potential buyers.
Creating a mortgage calculator tool
A mortgage calculator is a valuable tool for potential buyers to estimate their monthly payments and assess affordability. Develop a user-friendly calculator that takes into account factors such as purchase price, down payment, interest rate, and loan term.
Consider adding additional features such as stamp duty calculations or comparison tools to provide more comprehensive financial insights to your users.
6. Optimizing for Search Engines and Performance
Implementing on-page SEO best practices
Search engine optimization (SEO) is crucial for improving your website’s visibility in search results. Implement on-page SEO best practices, including:
+ Optimizing meta titles and descriptions for each page
+ Using header tags (H1, H2, H3) to structure content
+ Creating SEO-friendly URLs
+ Optimizing images with descriptive alt text
+ Implementing schema markup for real estate listings
Develop a content strategy that targets relevant keywords and provides valuable information to your audience.
Optimizing website loading speed
Website speed is a critical factor for both user experience and search engine rankings. Optimize your website’s performance by:
+ Compressing images and using appropriate file formats
+ Minifying CSS, JavaScript, and HTML
+ Leveraging browser caching
+ Using a content delivery network (CDN) for faster global access
+ Optimizing server response time
Regularly test your website’s speed using tools like Google PageSpeed Insights and make necessary improvements.
Setting up Google Analytics and Search Console
Implement Google Analytics to gain insights into your website’s traffic, user behavior, and conversion rates. Set up goals to track important actions such as property inquiries or newsletter sign-ups.
Register your website with Google Search Console to monitor your site’s presence in Google search results. Use this tool to submit sitemaps, check for crawl errors, and receive important notifications about your site’s performance in search results.
7. Ensuring Security and Data Protection
Implementing SSL certificates for secure browsing
Security is paramount for any website, especially one handling sensitive user data. Install an SSL certificate to encrypt data transmitted between your website and users’ browsers. This not only protects user information but also builds trust and is a factor in search engine rankings.
Ensure that your entire website, including all subdomains, is served over HTTPS to provide a consistent secure experience.
Setting up data backup and recovery systems
Implement a robust backup system to protect your website data from loss due to technical failures, cyber attacks, or human error. Set up automated daily backups of your database and file system.
Store backups in multiple locations, including off-site or cloud storage, to ensure redundancy. Regularly test your backup and recovery procedures to ensure they function correctly in the event of an emergency.
Complying with data protection regulations
Ensure your website complies with relevant data protection regulations such as the General Data Protection Regulation (GDPR) in the European Union or the California Consumer Privacy Act (CCPA) in the United States.
Develop a clear privacy policy that outlines how you collect, use, and protect user data. Implement necessary features such as cookie consent mechanisms and data access request forms to comply with these regulations.
8. Testing and Launching Your Website
Conducting thorough cross-browser and device testing
Before launching, test your website across various browsers (Chrome, Firefox, Safari, Edge) and devices (desktop, tablet, smartphone) to ensure consistent functionality and appearance.
Pay particular attention to responsive design elements, form submissions, and interactive features to ensure they work as intended across all platforms.
Performing user acceptance testing
Engage a group of test users, ideally representing your target audience, to perform user acceptance testing. Gather feedback on the website’s usability, design, and functionality.
Address any issues or suggestions arising from this testing phase to refine the user experience before launch.
Creating a launch plan and going live
Develop a comprehensive launch plan that outlines the steps for taking your website live. This should include:
+ Final checks of all content and functionality
+ Configuring DNS settings to point to your new website
+ Setting up redirects from old URLs if you’re replacing an existing site
+ Monitoring tools for immediate post-launch performance tracking
Once you’ve completed all pre-launch checks, execute your launch plan and make your new estate agency website live to the public.
Summary
Creating a successful estate agency website requires careful planning, attention to detail, and a focus on user experience. By following this comprehensive guide, you can develop a professional, functional, and engaging online presence that serves both your business goals and the needs of your target audience.
FAQs
How long does it typically take to build an estate agency website from scratch?
The timeline can vary significantly depending on the complexity of the site and available resources. A basic website might be completed in 4-6 weeks, while a more complex site with custom features could take 3-6 months.
What is the average cost of building an estate agency website?
Costs can range from a few thousand dollars for a simple template-based site to tens of thousands for a fully custom solution. Factors influencing cost include design complexity, custom functionality, and ongoing maintenance requirements.
Can I build an estate agency website without coding knowledge?
While coding knowledge is beneficial, it’s possible to create a basic website using content management systems like WordPress with real estate-specific themes and plugins. However, for more complex features, professional development assistance may be necessary.
How often should I update my estate agency website?
Regular updates are crucial for maintaining relevance and security. Aim to update property listings daily, add new content weekly, and perform technical maintenance and security updates monthly.
What are the most important features for an estate agency website?
Key features include a robust property search function, high-quality images and virtual tours, clear calls-to-action, mobile responsiveness, and easy-to-use contact forms.
Building your own estate agency website from scratch can be overwhelming, but you don’t have to do it alone. Let our specialized web developers create a custom, high-performance site for your business. With expertise in real estate websites, we ensure your site attracts leads and stands out from the competition. Contact us today to get started!